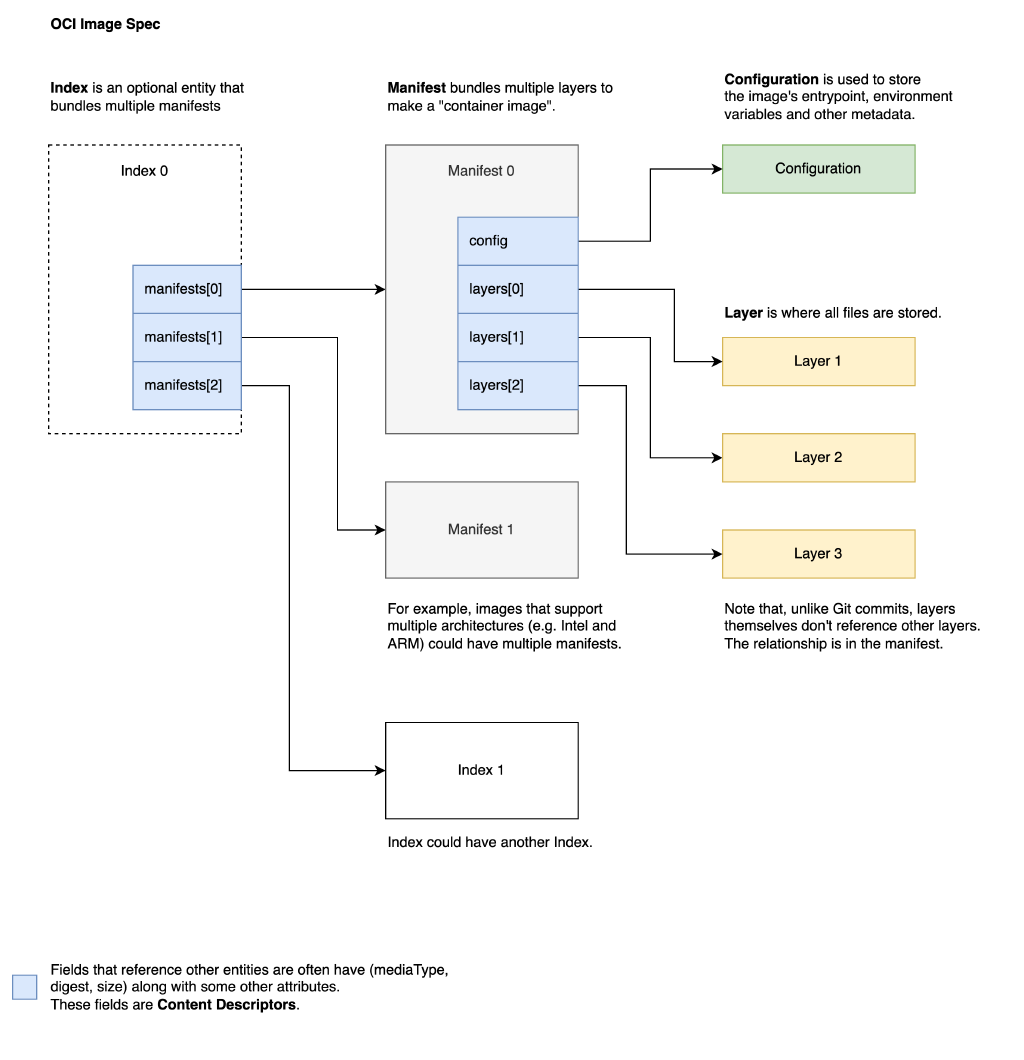
Because I always have hard time remembering which is “index” and which is “manifest”.

I personally think computer folks aren’t using utilize modern computers much. We can render full-color HiDPI images at 60 frames-per-second. Why do we stick with Markdown?
Note that the diagram above is still a draft.
It may be possible to include other two OCI specs and have hyperlinks in there.
The rest of this post is a collection of random links and thoughts.
SVG?
Reuters Graphics is doing pretty interesting stuff regarding text rendering. Seems it is originally from New York Times’ ai2html.
Text in images and SVGs scale as you scale the image — so your text becomes unreadable pretty quickly as the artwork scales down, or looks hilariously large as it scales up. By rendering the text as html, we can scale the “graphic” up and down, but keep the text readable at the same font-size and line-height.
Can I do the same?
Scrollytelling?
I’m still not so sure that scrollytelling is the way. It would force readers to consume information as the author like, but I don’t like the way it reduces information-per-second.
Figma?
Figma looks great. I don’t know that is due to the tool itself, or the fact that most people who use Figma are designers though.
Excalidraw?
Excalidraw looks also great and used by Ivan Velichko. I personally like Swiss-ish sans-serif though.